
تصميم تجربة المستخدم بالعربية أو Arabic UX Design هي عبارة طنّانة لا فرق في مبادئها الأساسية من تصميم تجربة المستخدم الإعتيادية. تشير العبارة إلى تصميم تجربة محددة ومصممة خصيصا لحشد معين، وفي هذه الحالة، الجمهور العربي. ومع ذلك، أيّ كان المستخدم، فإن تصميم تجربة المستخدم (UXD) لا ينبغي أن تفقد وهج محورها الإنساني.
إن تحفيز فكرة اللغة العربية لتصميم تجربة المستخدم أمر محوري لأي مصمم تجربة المستخدم عربي. لماذا؟ سنبدأ مع بعض الأرقام من Arabian Gazette لتوضيح ما يلي:
60٪ من الناطقين باللغة العربية يفضلون تصفح محتوى الإنترنت باللغة العربية
العربية هي اللغة السابعة الأكثر شعبية على شبكة الإنترنت، واللغة الرابعة الأكثر شعبية بالعالم
أقل من 1٪ من المحتوى الرقمي هو باللغة العربية
في هذا السياق، يتوق مجتمع الانترنت للحصول على محتوى أكثر جودة باللغة العربية لتلبية الحاجة المتزايدة لـ141 مليون مستخدم. وبالتالي، ثمة طلب متزايد على مصمّمين لتجربة المستخدم عرب.
يتّبع صميم تجربة المستخدم النماذج العقلية في سير العمل والأمر ذاته ينطبق على تصميم تجربة المستخدم بالعربية. لكن قبل اتخاذ أي افتراضات يجب أن تكونوا على بينة من الاختلافات التي تميز تفاعلات المستخدمين العرب مع المنتجات عبر الإنترنت – وبعبارة أخرى، تجربتهم فيما يخص المستخدم. في هذه المقالة، سنقوم بتسليط الضوء على الخطوات لإنشاء تصميم تجربة المستخدم بالعربية بشكل رائع، وها هي!

التصميم من اليمين إلى اليسار
الفرق الرئيسي بين التصميم من اليمين إلى اليسار (RTL) واليسار إلى اليمين (LTR) هو اتجاه عرض (واجهة) المحتوى الخاص بك. عند تبديل واجهة هذا المحتوى من اتجاه إلى آخر، تسمى العملية النسخ المتطابق (أو المرآة). واجهة RTL هي الصورة المرآة لواجهة LTR. بعبارة أخرى، يجب أن تنعكس جميع العناصر المرئية – النصوص والصور والرسومات والأرقام وما إلى ذلك.
يتطابق مفهوم النسخ في هذا السياق مع سلوك المستخدم. ومع ذلك، فإن هذا لا يعني أن مصمم تجربة المستخدم العربي ملزم بنسخ كل عنصر على الواجهة. يمكن للمرء كسر القواعد دون ثنيها. لنأخذ الشعارات والرموز على سبيل المثال – إذا كان المستخدم قد اعتاد على محاذاة معينة للعناصر المرئيّة، إذن لا ينبغي التشدد بتنفيذ النسخ المتطابق.
تذكّروا أن المستخدمين يفضلون الإدراك على التذكّر، ما يعني أن التصميم المألوف يؤتي ثماره بشكل أفضل.
يمكن النظر أدناه في الأمثلة المتعلقة بالشعارات وترتيب الرموز:

المصدر - uxbert.com
من ناحية أخرى، يقوم المستخدمون بمسح العناصر الموجودة على الواجهة بطريقتين – إما رقميّا أو على شكل F. شيء واحد مؤكد، أنهم سيعملون بطرقهم من الأعلى إلى الأسفل. تأكد من أن التسلسل الهرمي يسطّح هذا السلوك.

في الختام، عملية النسخ المتطابق تعتمد في الغالبية على توقعات المستخدم فيما يخص تدفق المعلومات مع القدرة على تحمّل التكاليف والإطلاع!
لا تضيع في الترجمة
اعتماد استراتيجية الترجمة المباشرة للموقع الإلكتروني الخاص بك / أو التطبيق يمكن أن يولّد فشل في الاستخدام. اللغة الإنجليزية هي لغة موجزة جدا ومباشرة؛ وبالمقابل، تميل العربية إلى أن تكون مطوّلة. بعض الكلمات الإنجليزيّة أو التعبيرات ليس لديها ترجمة عربية مباشرة، وينتهي المطاف إلى وصفها في جمل طويلة. قد يكون في هذا إشكالية، إذا كان هناك مساحة محدودة أو إذا اقتصر التصميم على كبسة زر أو ضمن واجهة للمحمول.
في هذا السياق، تحتاج للتأكد من أن كاتبك يعرف التوغل في متاهات اللغتين مع تفادي المحدوديّة بالتعبير. فيتعيّن على الكاتب تفادي الترجمة الحرفيّة، مع التركيز على إيضاح جوهر المضمون.
لهذا الأمر صدى إيجابي مع كيفية قراءة المستخدمين على الانترنت – فانهم يريدون أمورًا بسرعة، يريدون الأشياء الآن. هم لا يرغبون في التفكير أكثر من اللازم للحصول على المطلوب فيما يخص الواجهة الخاص بكم؛ هم يحبون أن تجري الأمور بسرعة.
وعلاوة على ذلك، بما أن المستخدمين هم ذات طبيعة متقلّبة، فإن المحتوى المطول سيخيفهم ويبعدهم.
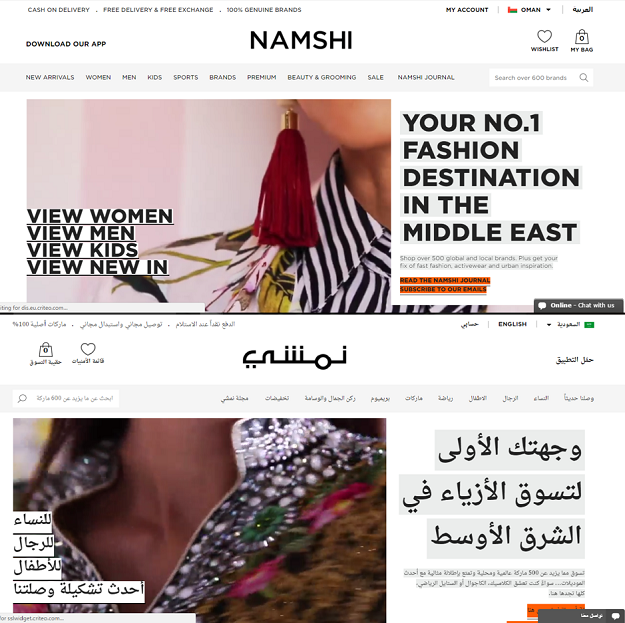
نظرة على نسخة "نمشي" المترجمة – التي تمتاز بالإيجاز واللطافة!

بالمقابل، نرى مثال سيئ للترجمة من الإنجليزية إلى العربية:

لا للخطأ في تعدّد اللّغات
تجربة المستخدم العربي تشملها خيار تعدّد اللغات وقابليتها للاستخدام لمختلف الأغراض.
نعم، يفضّل معظم العرب تصفّح مواقع الإنترنت باللغة العربية، إلا أن تضمّن العربية والإنجليزية معا سيجعل تصميمك متاح أكثر بأسعار معقولة ومحددة المهام.
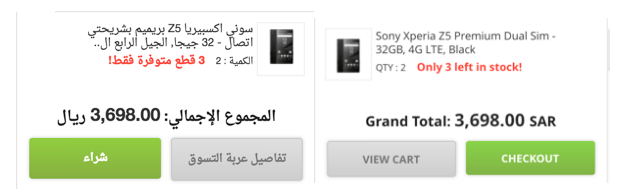
ومن الأمثلة الدقيقة في هذا السياق هي المواقع الإلكترونية للتجارة الرقمية. على سبيل المثال – تخيّل صعوبة المستخدمين الذين يبحثون عن هاتف يسمى LG G4 Stylus، إذا كانوا مضطرين لطباعة هذا الإسم بالعربيّة! مثال دقيق آخر هو لغة البرمجيات التي يعرفها المستخدمون فقط بتسمياتها الإنجليزية. لذلك، لا تختبر صبر جمهورك مع إبقاء الأمور مألوفة!
فهم ثقافة العرب
مثلما يحتاج مرشّح الإنتخابات الذي يريد الفوز إلى أجندة إعلانية تناسب التوجهات السياسية وإقتناعات المواطنين. والأمر نفسه ينطبق في موضوع الـUXD مع تصميم التجربة التي تتوافق وثقافة المستخدمين. بمعنى آخر، إذا أردت أن يحبك الناس، عليك إسعادهم.
الثقافة في الصور
إذا أردت أن تتماشى العناصر البصرية التي تختارها مع الثقافة العربية، فهذا لا يعني أنك يجب أن تغرق تصاميمك بصور الجمال والصحاري وأشجار النخيل، وما إلى ذلك، على الإطلاق! الأمر بسيط إلى حد ما. استخدم المرئيات التي تناسب وتوافق معايير العالم العربي الاجتماعية.
المزيد حول هذه المسألة: اعطي المستخدمين الصور التي توافق المضمون. على سبيل المثال، إذا كنت تستهدف الذكور في المملكة العربية السعودية، يمكنك استخدام صور رجل يرتدي الثوب التقليدي. وبطبيعة الحال، يعتمد اختيارك أيضا على سياق المنتج الخاص بك. مهما فعلت، لا تقع في فخ النمطية!
الثقافة في اللهجة
الاختلاف في الثقافة يتخطى العامل البصري، فهو موجود باللهجة. يتحدث الشعب العربي بلهجات متنوعة. والسؤال هو، إذا كان المرء يريد إنشاء موقع إلكتروني أو تطبيق يناشد جميع الناطقين باللغة العربية، كيف يمكن للمرء استيعاب ذلك؟
وباستخدام ما يشار إليه بـ"اللغة العربية المعاصرة الحديثة" (MSA) أو العربية الفصحى يمكن حل المشكلة. معظم العرب على دراية بالفصحى، فهم درسوها في المدارس وعلى دراية بقراءتها وكتابتها.
ولكن إذا قرر استخدام الفصحى، يلاحظ استخدام اللهجة فقط في وسائل الاتصال الرسمية. لذلك، إذا كنت تبحث عن لهجة صوت تفاعلية لعلامتك التجارية، قد لا تكون الفصحى أفضل اختيار. هذا هو السبب في أنه سيكون لديك للبحث لهجة التي تناسب شخصية المنتج الخاص بك أفضل.
أحب الخطوط الكبيرة بصراحة!
التحدي الأكبر في تصميم تجربة المستخدم بالعربية، هو الخط العربي الذي يمثل عاملا رئيسيا في قابلية استخدام الواجهة – الوضوح! على مصمم تجربة المستخدم بالعربية أن يكون دقيقًا للغاية فيما يتعلق باختيار الخط.
العقبة هنا هي التالية: الأحرف العربية أقصر وأوسع من الأحرف اللاتينية، وهي تحتل مساحة أفقية كبيرة لأنها ليست قابلة للقراءة إذا ما استخدمنا نفس شكل الحروف الإنجليزية. لذلك، من أجل تحقيق الوضوح، يجب أن يكون الخط العربي أكبر من الخط الإنجليزي بأربع نقاط. وهذا يعني أن تصميم تجربة المستخدم بالعربية يجب أن تأخذ بعين الاعتبار متطلبات المساحة اللازمة للنسخة العربية.
لا تنسى
من المهم أن نذكر أنه ليس ثمة طريقة متجانسة واحدة لتصميم تجربة المستخدم بالعربية. يجب الاختبار دائمًا لفهم كيفية تفاعل المستخدمين مع التصاميم ما يريدون تحقيقه بالفعل.













